Cosa c’è dietro un sito web? No, non vogliamo essere complottisti, ma solo dare il giusto risalto a una disciplina spesso dimenticata: il backend.
Ogni agenzia di web marketing conosce questo fenomeno, che accade ormai con una precisione scientifica: arriva l’imprenditore, che per risparmiare si è affidato a un grafico o si è costruito il sito in solitaria, guardando tutorial online o intuendo a occhio le funzionalità di un builder (come Elementor, Bricks, Avada, o altri).
Qualcuno a volte mastica anche un po’ di linguaggio html o css.
Ma poi, i nodi vengono al pettine. Perché? Semplicemente, perché non si è pensato adeguatamente a equipaggiare il tuo sito anche dal lato backend.
Cos’è il backend di un sito web?
Il backend di un sito web, noto anche come “lato server”, comprende tutte le attività che avvengono dietro le quinte per far funzionare il tuo sito web correttamente. Mentre il front-end riguarda l’aspetto visivo e l’interfaccia con cui gli utenti interagiscono, il backend è il motore che gestisce i dati, elabora le richieste degli utenti e gestisce tutte le operazioni del sito.
Esempi di backend
- Gestione del server: configurazione e gestione del server web per ospitare il sito, garantendo l’accessibilità e la disponibilità del sito agli utenti;
- Gestione del database: creazione, configurazione e manutenzione del database per archiviare dati e informazioni del sito web;
- Sviluppo API: creazione e gestione delle API per consentire la comunicazione tra il frontend e il backend del sito;
- Sicurezza: come si autenticano i tuoi utenti? Mai sentito parlare di crittografia dei dati?
- Gestione utenti: registrazione, autenticazione, recupero delle password e gestione delle autorizzazioni;
- Installazione di WordPress o altri CMS;
- Elaborazione form: creazione di script lato server per elaborare i moduli inviati dagli utenti e gestire i dati ricevuti;
- Gestione delle sessioni: creazione e gestione delle sessioni degli utenti per tenere traccia delle interazioni e delle preferenze dell’utente durante la visita al sito;
- Gestione dei cookie: gestione dei cookie lato server per tracciare e memorizzare le preferenze degli utenti e migliorare l’esperienza di navigazione;
- Configurazione e gestione delle e-mail generate dal sito web, come e-mail di conferma, notifiche e newsletter.
Vanno anche ricordati l’integrazione del tuo sito o e-commerce con servizi di terze parti, come sistemi di pagamento, social media e servizi di geolocalizzazione, oppure l’ottimizzazione delle prestazioni. Quante persone creano un sito da sole e poi si ritrovano con un lentissimo pachiderma tra le mani!
La customer experience e l’indicizzazione risentono moltissimo della lentezza di un sito. Anche qui, il salvatore è il backend.
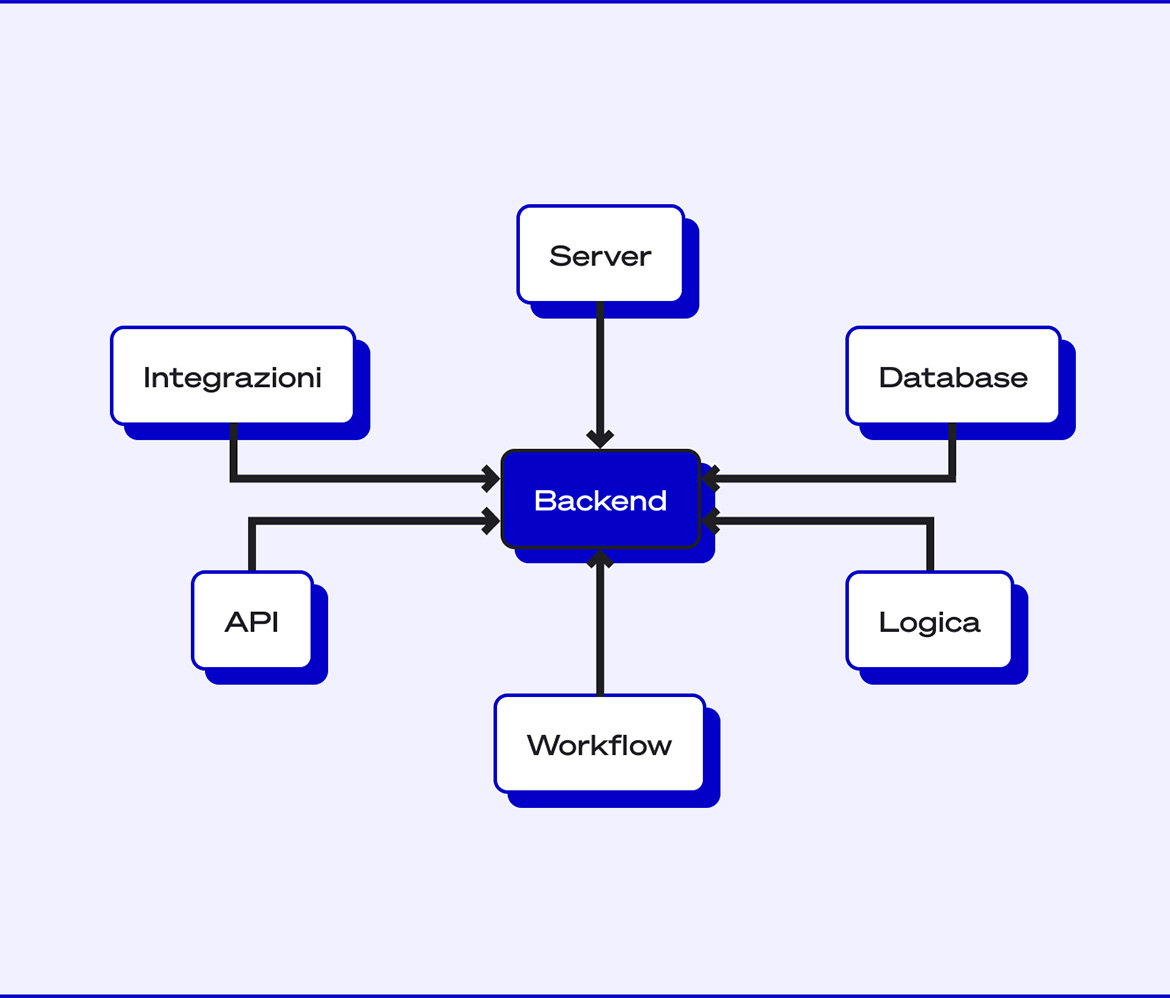
Componenti del Backend
Quando sentirai parlare uno sviluppatore backend, è molto probabile che usi questi termini:
- Server: come già accennato, il server è l’anima e cuore del backend. È responsabile di ricevere, elaborare e rispondere alle richieste degli utenti. Può essere fisico, virtuale, o entrambi;
- Database: il database è il luogo in cui vengono archiviati e gestiti i dati del sito web. Può essere organizzato secondo diverse strutture, come database relazionali o non relazionali, a seconda delle esigenze specifiche del sito;
- API (Application Programming Interface): le API sono un insieme di regole e protocolli che consentono alle diverse parti di un’applicazione di interagire tra loro;
- Applicazioni Server-side: queste applicazioni eseguono il codice lato server e gestiscono tutte le operazioni richieste dal frontend, come l’elaborazione dei form, la gestione dei dati e l’autenticazione degli utenti;
- Framework: i framework offrono uno scheletro di lavoro per lo sviluppo di applicazioni web.
Importanza del Backend
Il backend è la struttura solida sulla quale dovrebbe poggiare saldamente il tuo front-end. Un buono sviluppo di backend si occupa ad esempio della memorizzazione, gestione e recupero dei dati del sito web. Questi dati possono includere informazioni sugli utenti, contenuti del sito, prodotti, servizi e altro ancora, in modo da garantire che gli utenti possano accedere alle informazioni richieste senza ritardi o errori.
Poi, non va dimenticato volta che ogni volta che un utente interagisce con un sito web, invia una serie di richieste al server backend. Queste richieste possono essere per aprire una pagina, inviare un modulo o accedere a contenuti specifici. Il backend deve essere in grado di elaborare queste richieste in modo rapido ed efficiente per fornire risposte tempestive all’utente.
Abbiamo già parlato di prestazioni.
Ma dulcis in fundo, il backend è fon-da-men-ta-le per la sicurezza.
La sicurezza è una delle principali preoccupazioni nel mondo digitale. Il backend è responsabile della protezione dei dati sensibili degli utenti, delle transazioni finanziarie e delle informazioni personali. Una robusta protezione backend, come l’autenticazione degli utenti, la crittografia dei dati e il monitoraggio delle minacce, è fondamentale per prevenire violazioni. Better safe than sorry, dicono gli anglofoni!
L’importanza della scalabilità
Quante volte capita di voler fare una miglioria a un progetto, e ci si rende conto che è impossibile perché si sono create troppe cattive abitudini, o gli strumenti usati nel progetto precedentemente sono stati impostati male?
Per questo è importante partire con il piede giusto.
In una parola: scalabilità.
Delle buone impostazioni di backend sono in grado di adattarsi alle esigenze crescenti del sito web, e di effettuare interventi di manutenzione prima che i problemi si incancreniscano.
In conclusione…
Il backend di un sito web è la linfa vitale dell’esperienza utente. Senza di esso, il sito non funzionerebbe correttamente, le informazioni degli utenti sarebbero vulnerabili e l’esperienza utente sarebbe compromessa. In più, a differenza del front-end, i problemi di backend non sono immediatamente visibili, e potrebbero degenerare in qualcosa di serio, che potrebbe affliggere il tuo sito per molto, molto tempo.
E nessuno vuole che ciò succeda, soprattutto quando si hanno tra le mani dati sensibili degli utenti, oppure transazioni economiche.
Una corretta progettazione, ottimizzazione e sicurezza del backend sono fondamentali per garantire un sito web performante, scalabile e affidabile.
Vuoi sapere se il backend del tuo sito è a posto?
Affidati a Gamma per un’analisi completa!